Electron —— Cannot find module ‘jquery.min.js’(II)
本文共 668 字,大约阅读时间需要 2 分钟。
已经正确引入jquery,在开发环境下运行也是没有问题的,但是用electron-packager打包后,执行EXE,报告如下错误:
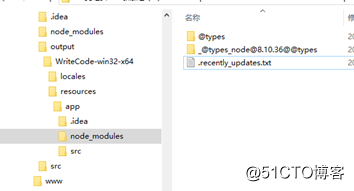
Uncaught Error: Cannot find module './node_modules/jquery/dist/jquery.min.js' 第一时间怀疑是路径有问题,于是到打包的输出路径,找到resources/app/node_modules目录: 果然在这个目录下没有jquery子目录,所以EXE运行时会找不到jQuery。 在package.json中增加对jQuery的依赖,增加dependencies节点,配置对jQuery的依赖:
果然在这个目录下没有jquery子目录,所以EXE运行时会找不到jQuery。 在package.json中增加对jQuery的依赖,增加dependencies节点,配置对jQuery的依赖: { "main": "./src/main.js", "scripts": { "start": "electron .", "package": "electron-packager . WriteCode --win --out output --arch=x64 --electron-version=3.0.5 --overwrite --icon=src/favicon.ico" }, "devDependencies": { "electron": "^3.0.5" }, "dependencies": { "jquery": "^3.3.1" }} 或者在安装jquery的时候增加-save参数:
npm install jquery -save
重新打包并运行EXE,问题解决。
转载地址:http://xsppx.baihongyu.com/
你可能感兴趣的文章
react-step-by-step之redux详细注释
查看>>
随手打造一个可以替换全站字符串的nginx镜像(docker)
查看>>
前端开发,关于图片的那些事
查看>>
对于一致性哈希算法的理解
查看>>
初识Spring —— Bean的装配(二)
查看>>
腾讯云上 PhantomJS 用法示例
查看>>
从函数调用到函数式编程
查看>>
centos7 wiki搭建
查看>>
Hexo设置主题以及Next主题个性设置
查看>>
PHP最佳实践系列之标准
查看>>
TiDB 2.1 GA Release Notes
查看>>
关于CSS层叠、CSS继承、CSS盒模型概述
查看>>
mybatis-自定义TypeHandler 的坑
查看>>
测试聊天机器人的新方法——Botfuel Dialog
查看>>
web 如何工作
查看>>
Android面试之Java设计模式
查看>>
聊一聊Javascript中的Promise对象
查看>>
DataBinding绑定android:onClick出错
查看>>
Element :upload组件实例
查看>>
[swift 进阶]读书笔记-第六章:函数 C6P0_ 函数(总体介绍)
查看>>